【css】cssのみで三角形を作成する方法
WEBサイトの様々な場面で登場する「三角形」をcssのみで作成する方法をご紹介します。
「ボーダープロパティ」を使って作成していきます。
1. cssで三角形を作る方法
完成形デモ(4パターン)
See the Pen Triangle by crnote (@crnote) on CodePen.
CSS
widthとheightは0を指定します。
上向きの三角形の場合は、「border-bottom」にcolorを指定、「border-left」と「border-right」にtransparentを指定して、三角形の形を作ります。
2. cssの詳細
上下左右のボーダーに異なるcolorを設定したとき、下記のようになります。
See the Pen Triangle_DEMO by crnote (@crnote) on CodePen.
borderの特性で、境界線が斜めになります。
この特徴を利用して、1辺にcolorを設定し、他の辺はtransparent(=透明)を指定することで、三角形を作成することが出来ます。
また、colorを指定する反対側のborderの設定は省略することが可能です。
三角形の底辺と高さについて
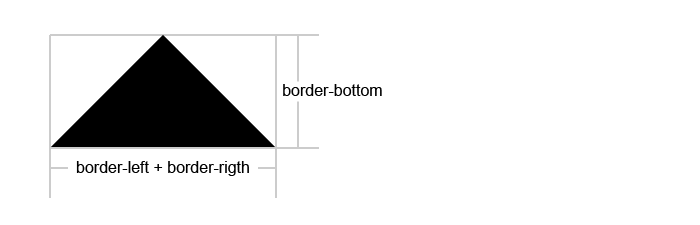
上向きの三角形を例にご紹介します。
下記の図のように、底辺は「border-left」と「border-right」を足した値、高さは「border-bottom」の値となります。

まとめ
cssのみで三角形を作成する方法をご紹介いたしました。
三角形はWEBサイトのワンポイントや、吹き出しなど様々な場面で多用されています。
仕組みを理解して、使いこなしていきましょう!