配色の参考に!冬っぽいデザインのサイトまとめ
サイトから配色を学ぶ今回で4回目です!
今回は冬っぽいデザインのサイトについてまとめてみます。
暖色系や寒色系など、様々な冬を連想させる配色のサイトをピックアップしてみました!
目次
Meltykiss|株式会社 明治
■ 使用カラー
#FFFFFF
#421B0A
#FEF6F2
#FFE5B7
明度の高い暖色系の背景に、茶色の文字が使われていて、温かみのある配色です。
丸みを帯びた形のフォントが使われていて、全体的に優しい雰囲気があると感じました。
キヤノン 冬の撮っておきキャンペーン
■ 使用カラー
#010033
#C09A49
#CD0000
#FFFFFF
#000000
背景から冬の夜のイルミネーションのキラキラ感が連想されます。
金色のグラデーションが多用されている点と、ボタンが赤で統一されている点が印象的です。
サントリー × STAND BY ME ドラえもん2 冬のキャンペーン!
サントリー × STAND BY ME ドラえもん2 冬のキャンペーン!
■ 使用カラー
#FDFBF1
#094C2A
#EAE2AD
#C79120
#673E31
使われている色数が多く、賑やかな印象のページです。
背景には、ニット生地風のテクスチャが使用されてい、冬を連想させます。
HOLIDAY GIFT 2020|スターバックス コーヒー ジャパン
HOLIDAY GIFT 2020|スターバックス コーヒー ジャパン
■ 使用カラー
#036241
#E2251B
#92D6AD
#DDA000
#FFFFFF
クリスマスを連想させる赤と緑が使用されています。
ボタンには黄色が使用されていて、他と差別化されていると感じました。
スターバックスのサイト(PC)は両サイドに固定のナビゲーションがあり、珍しい構造ですが、ユーザーにとって使いやすく、大変参考になりました。
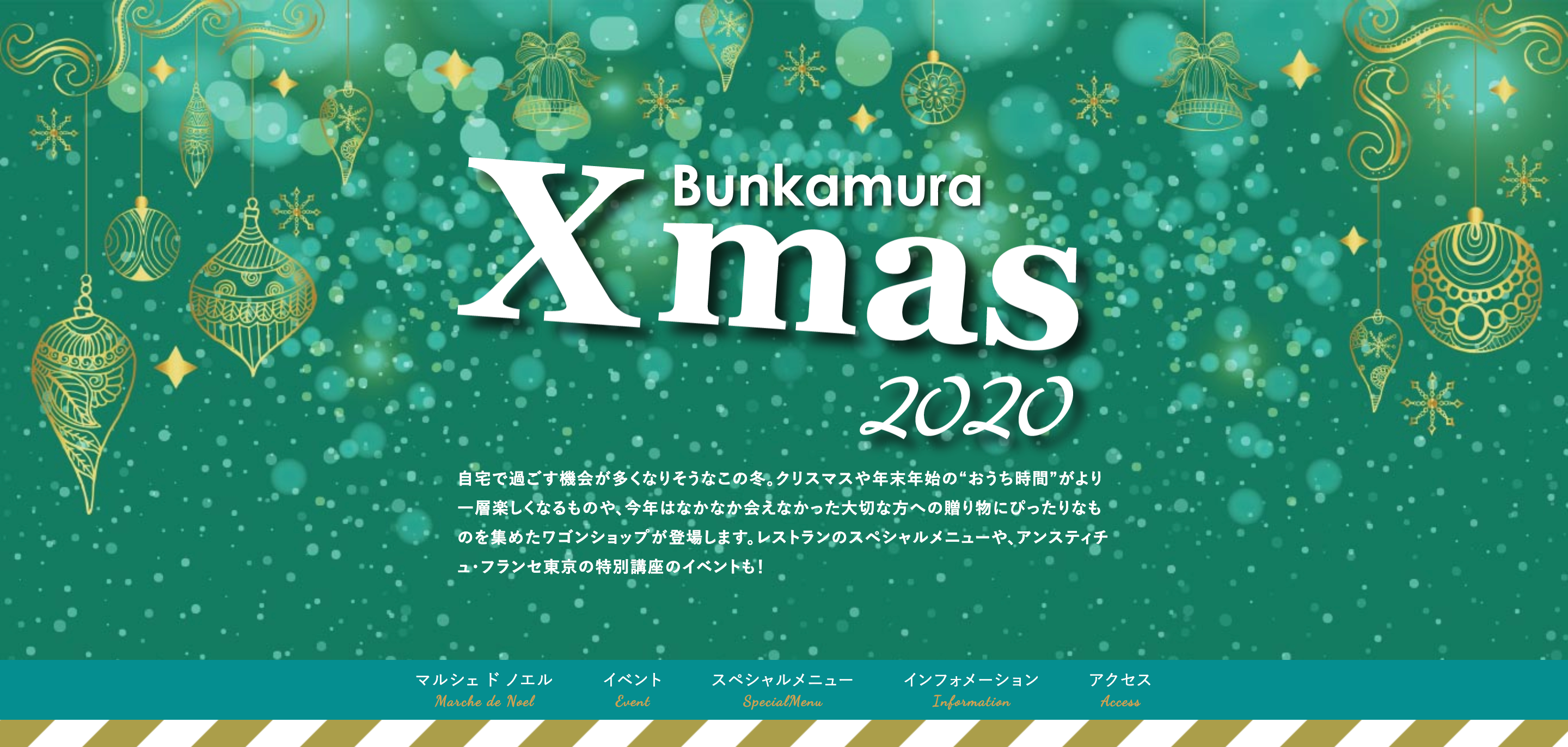
Bunkamura Xmas 2020
■ 使用カラー
#AB9E4A
#45A4A4
#FFFFFF
#000000
緑と金色が冬っぽさを連想させます。
金色の太いストライプの背景が印象的です。
Holiday Gift ホリデーギフト | SABON サボン
Holiday Gift ホリデーギフト | SABON サボン
■ 使用カラー
#7C0000
#EEE6D9
#B37E15
#330304
彩度が低めの赤や金色などが使われています。
見出しなどに明朝体のフォントが使われていて、高級感のある上品な印象のデザインです。
まとめ
今回は冬っぽいデザインのサイトの配色をまとめてみました。
一口に冬と言っても、クリスマスを連想させるページや、冬の夜を連想させるページなど様々なデザインがありました。
ニット素材のテクスチャや、キラキラのオーナメントなどの素材を使うことで、より冬をイメージさせることができると感じました。