【Illustrator】【Photoshop】背景と重なる部分の文字色を反転させる方法
今回は、IllustratorとPhotoshopそれぞれで、背景と重なる部分の文字色を反転させる方法をご紹介いたします。
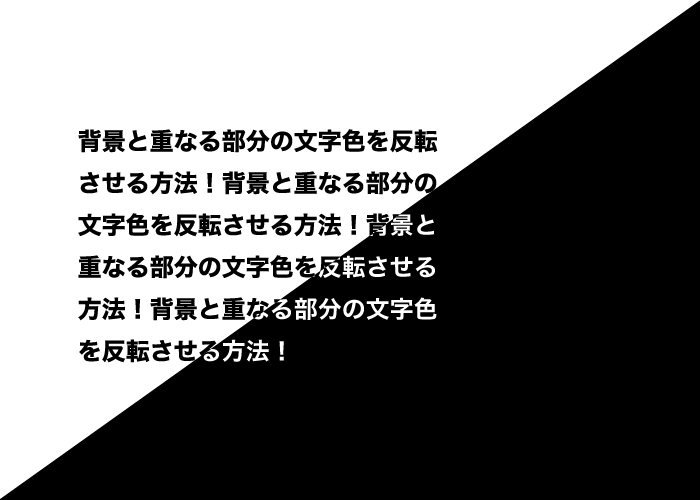
文字だけだと想像しづらいですが、下の画像が完成形イメージです。
様々な場面でよく見かけますよね!よく使うテクニックなので、覚えておくと便利です。

Illustratorでの文字色の反転
グループ化する
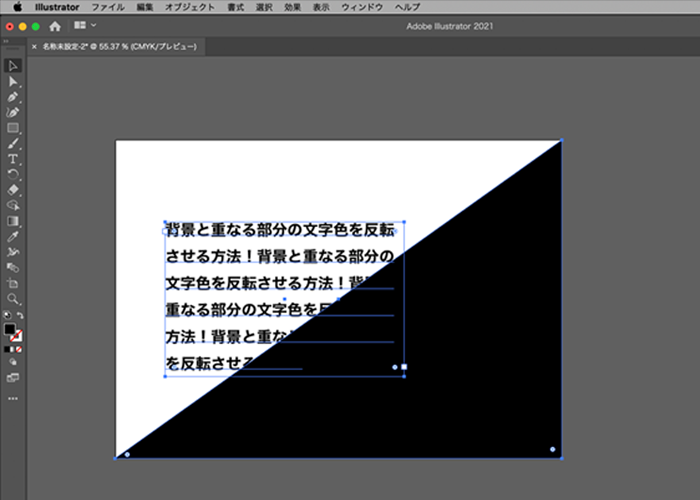
重なり合うテキストとオブジェクトを選択し、グループ化します。

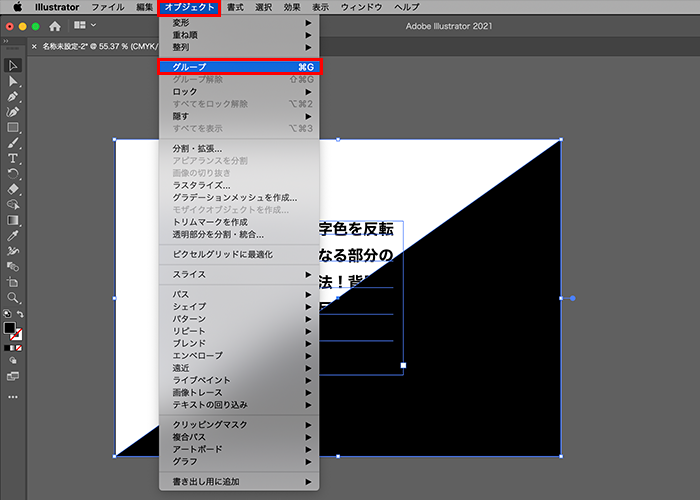
グループ化は、「オブジェクト」→「グループ」を選択します。また、ショートカットキー「command+G」でもグループ化出来ます。

パスファインダーで中マドを選択
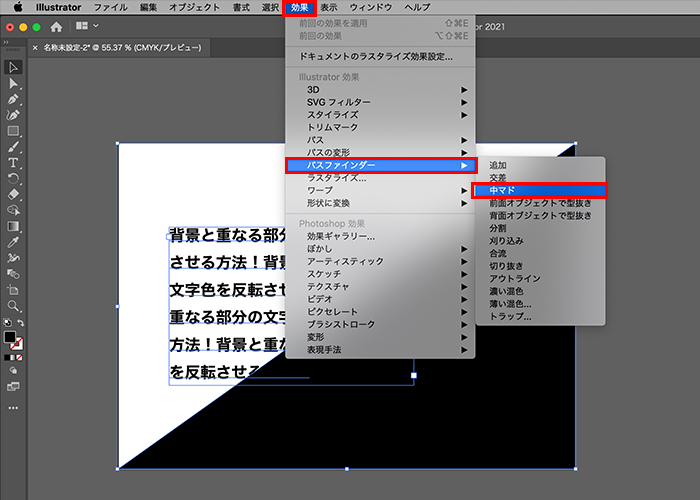
グループ化したレイヤーを選択したまま、「効果」→「パスファインダー」→「中マド」を選択します。

背景と重なっている部分の文字色が変更されました!
Photoshopでの文字色の反転
2色のテキストを重ねる
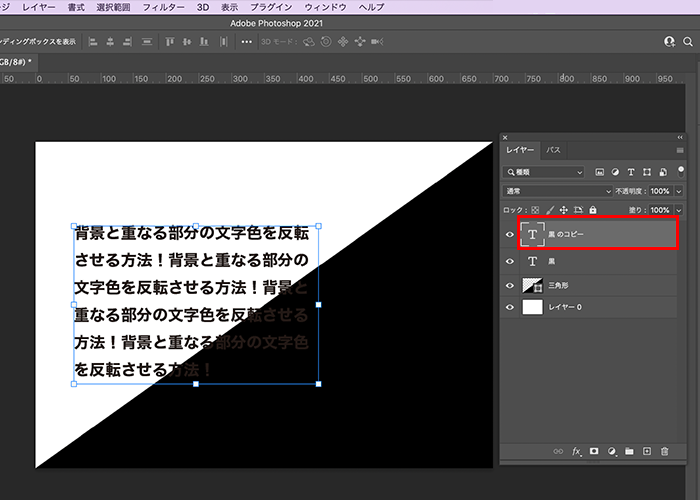
まず、三角形のパスの上に、黒字のテキストを配置します。
次に、テキストをコピー&ペーストして真上に重ねます。ショートカットキー「command+J」で真上に重ねることが出来ます。

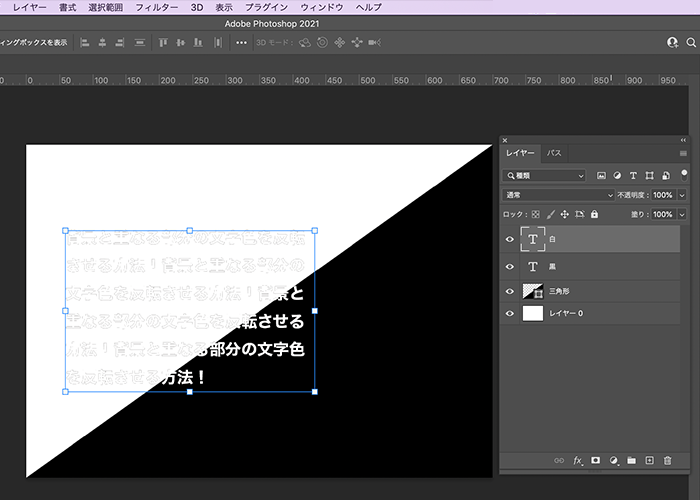
コピーしたテキストの文字色を白に変更します。

白文字のレイヤーにマスクをかける
白文字のレイヤーに三角形のマスクをかけます。
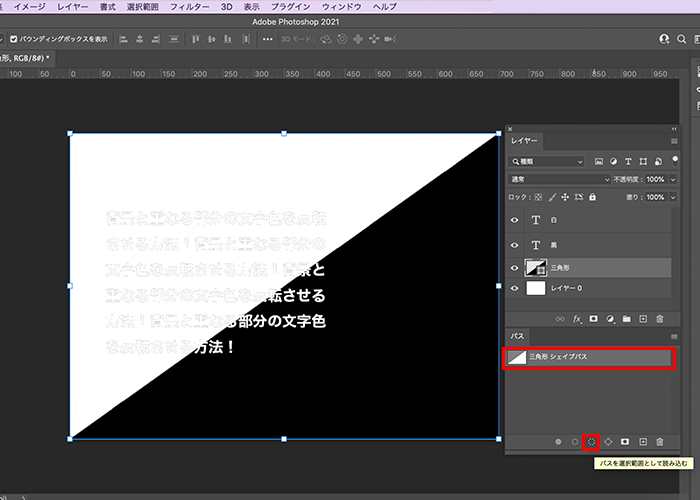
まず、三角形のパスを選択範囲として読み込みます。三角形のレイヤーを選択し、パスウインドウの下にある「パスを選択範囲として読み込む」をクリックします。

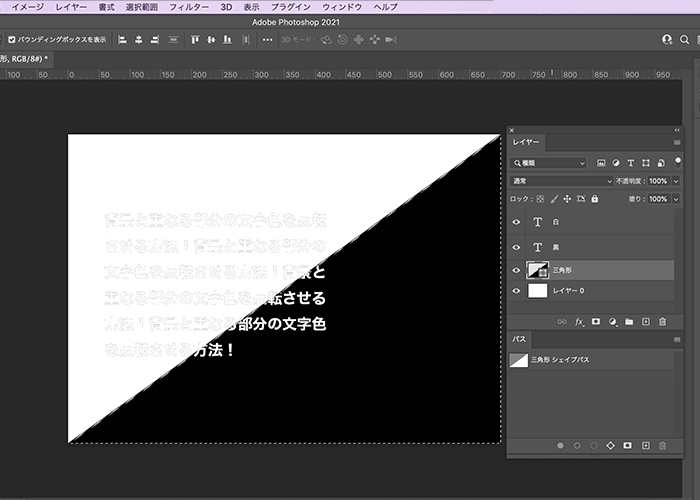
すると、三角形のパスが点線で囲われました。

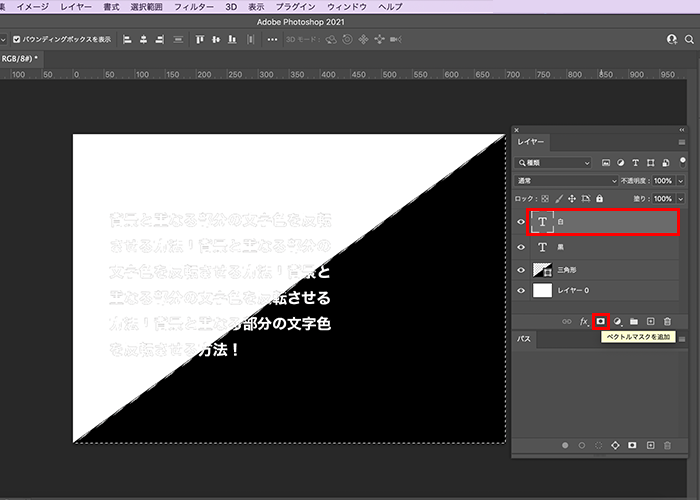
そのまま、白文字のテキストレイヤーを選択し、レイヤーウインドウの下の「レイヤーマスクを追加」をクリックします。

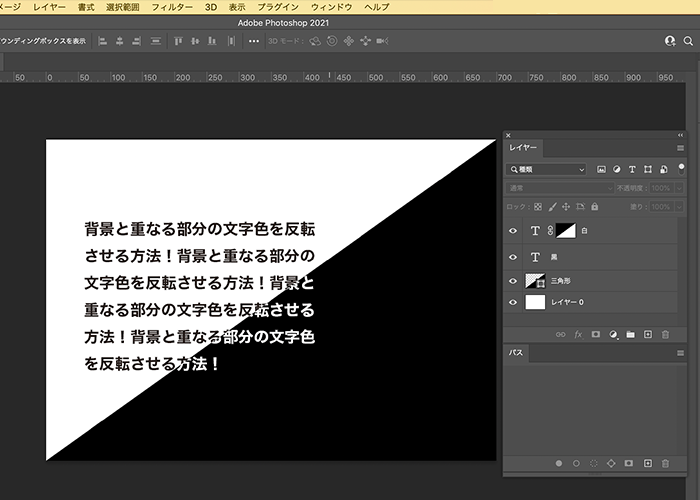
白文字に背景の三角形のマスクをかけることで、背景に沿って文字色を変更することが出来ました。

まとめ
IllustratorとPhotoshopそれぞれの操作方法についてご紹介しました。
操作方法は違いますが、どちらのソフトでも表現することが可能です。
テクニックとして覚えておくと、デザインの幅も広がりますね!