【学習の記録】課題点・目標とバナートレース#1〜2
デザインがもっと上手くなりたいと思う今日この頃。
どうすれば上手くなれるだろうと考えている中で、模写(=トレース)から始めてみようと思い立ちました!
まずはバナーのトレースに取り組みたいと思います。
このブログで定期的に「学習の記録」として発信していきたいと思います。
第1回目の今回は、現状の自分の課題点やバナートレースの目標も一緒にまとめたいと思います。
現状の課題点と目標
現状の課題点
現在、私がデザインにおいて自分自身の課題だと感じている点を挙げます。
- 色の使い方
- フォントの選び方
- 余白の使い方
上記の3点が特に課題だと感じている点です。
バナートレースを通じて、上記の3点に特に注目して学んでいきたいと思います。
バナートレースの目標
バナートレースに取り組む上での目標です。
- 所要時間30分以内
- 色やフォントを記録する
- 所感を記録する
- Photoshopの操作をマスターする
以上の4点を目標に取り組んでいきます!
バナートレース#1「キャンペーンバナー」
Sample

Trace

■ 所要時間
45分
■ 使用カラー
#00bdff
#FFFFFF
#f6f800
#f5d542
■ フォント
Noto Sans CJK JP、Cambay Devanagari、Futura PT
■ 所感
始めてのトレースは時間をオーバーしてしまいました。これから徐々に時間を短くしていきたいと思います。
数字のフォントが難しかったです。
背景の青と文字の黄色の組み合わせが綺麗で、また目立ちやすいと感じました。
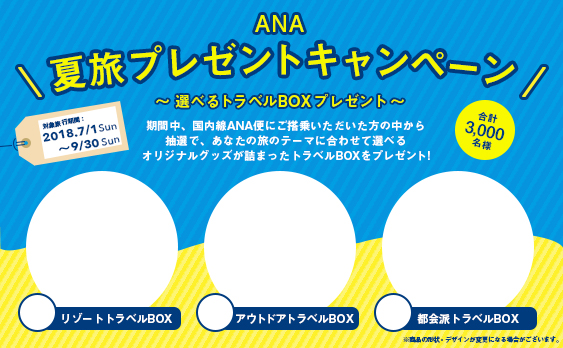
バナートレース#2「ANA夏旅プレゼントキャンペーン」
Sample

Trace

■ 所要時間
40分
■ 使用カラー
#019ee3
#fef02d
#FFFFFF
#003b7e
■ フォント
見出ゴMB31 Pr6N、Avenir Next
■ 所感
今回も目標の所要時間をオーバーしてしまいました。フォントを探すのに苦労しました。
完全に一致するフォントが見つけられず、印象が変わってしまったのが反省点です。
背景がストライプになっており、Photoshopでのパターンの定義の方法を学ぶことが出来ました。
カタカナの部分は、見本を見ながらカーニングを調整しました。
背景の波形のあしらいが夏っぽさを表現していて、いいなと感じました。
まとめ
バナートレースの記録の第1回目でした。
まだまだ時間もかかりますが、継続して早く仕上げられるようにしていきたいと思います。