ブログ暦半年!実際に使用しているWordPressプラグイン
このブログを立ち上げてから、約半年が経過しました!
今回は実際に使用していて、おすすめなWordPressのプラグインについてご紹介いたします。
これからWordPressでブログを立ち上げる方や、立ち上げて間もない方の参考になればと思います。
目次
WordPressプラグインとは
そもそも「WordPressプラグイン」とは何でしょうか?
「WordPressプラグイン」とはWordPressの機能を拡張させるための専用のプログラムのことです。
WordPressは基本的にシンプルな作りになっていますが、プラグインを使うことによって必要な機能を拡充させることが出来るようになります。
プラグインのインストール方法
WordPressプラグインのインストール方法を簡単にご紹介します。
プラグインによっては使用しているWordPressテーマと相性の悪いものや、不具合が発生する場合があります。
またプラグインを追加しすぎるとサイトの表示速度が遅くなってしまうこともあるため、プラグインを追加する前に安全で本当に必要なプラグインなのかどうかを十分に検討する必要があります。
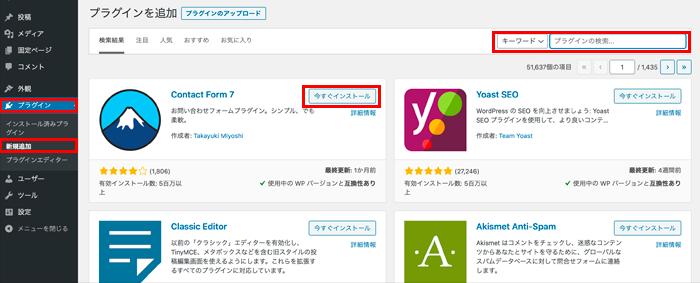
WordPress管理画面の「プラグイン」→「新規追加」を選択します。
右上の検索窓にキーワードを入力して、検索します。
インストールしたいプラグインの「今すぐインストール」をクリックします。

インストールが完了したら、「プラグインを有効化」をクリックして有効化します。
管理画面の「設定」等からプラグインの設定をすることで、プラグインを使用することが出来ます。
それでは、実際に使用しているWordPressプラグインを5つご紹介していきます!
ファビコンの表示に!「Favicon Rotator」
ファビコンとは、ブラウザでページを開いたときにタブに表示されるアイコンのことです。また、ページがお気に入り登録されたときにも表示されるアイコンです。独自のファビコンを設定することで、ユーザーにページの印象を付けることが出来ます。
では、WordPressでファビコンを表示させるにはどうすれば良いでしょうか?
ここで活躍するのが「Favicon Rotator」です!
Favicon Rotatorをインストールし、有効化します。WordPressの管理画面の「外観」→「Favicon」から、ファビコンに使用したい画像をアップロードすることで、ファビコンを表示させることが出来ます。
※ファビコンに使用する画像は事前に用意する必要があります。
SEO対策に!「All In One SEO Pack」
SEO対策はブログを運営する上で重要な要素の一つです。
WordPressのSEO対策に最適なプラグインが「All In One SEO Pack」です。
All In One SEO Packでは、
・メタ要素(タイトル、ディスクリプション、キーワード)の設定
・Googleアナリティクスとの連携
・XMLサイトマップの設定
・SNSのOGP設定
などの設定をすることが出来ます。
1つのプラグインでSEO対策に有効な設定を網羅することが出来ます。中上級者向けにより高度な設定をすることも可能です。是非活用してみてください!
カテゴリーの表示順序を並び替え!「Category Order and Taxonomy Terms Order」
Category Order and Taxonomy Terms Order
WordPressでは、仕様上カテゴリーの並び替えをすることが出来ません。しかし、「Category Order and Taxonomy Terms Order」を使用すれば並び替えをすることが可能です。
また操作も直感的に行えるため、非常に扱いやすいです!
Category Order and Taxonomy Terms Orderをインストールし、有効化します。WordPressの管理画面の「投稿」→「Taxonomy Order」で、カテゴリーの順序を並べ替えることが出来ます。
並び替えが完了したら、画面下の「更新」を押すことでページに反映されます。
ページネーションを実装!「WP-PageNavi」
ブログ記事が増えてくると、一覧が複数ページにまたがり、ページネーションの実装が必要になります。
コーディングで実装することも出来ますが、WordPressの場合、「WP-PageNavi」というプラグインを使用すれば簡単に実装することが出来ます。
WP-PageNaviをインストールし、有効化します。WordPressの管理画面の「設定」→「PageNavi」から、表示するテキストなどの設定が出来ます。
ページネーションを表示させたい箇所に、
- <?php wp_pagenavi(); ?>
また、独自のcssを設定することも可能です。
「pagenavi-css.css」というcssが設定されているため、まずこの設定を解除します。
WordPress管理画面の設定から、「pagenavi-css.cssを使用」の「いいえ」にチェックを入れます。
ソースコードのclass名に独自のスタイルを指定することで、スタイルをカスタマイズすることが出来ます。
関連記事を表示!「Yet Another Related Posts Plugin (YARPP)」
Yet Another Related Posts Plugin (YARPP)
ブログでよく見かける「この記事を読んだ方におすすめ」などの関連記事の表示。内部リンクが増え、ブログの回遊性も向上し、SEO対策にも繋がります。
関連記事は、「Yet Another Related Posts Plugin (YARPP)」のプラグインを使って表示させることが出来ます。
Yet Another Related Posts Plugin (YARPP)をインストールし、有効化します。WordPressの管理画面の「設定」→「YARPP」から、表示する記事の関連性や表示の仕方など詳細に設定することが出来ます。
まとめ
以上、実際に使用していておすすめなWordPressプラグインを5つご紹介いたしました。
私はWordPressの勉強のためにもプラグインを積極的に使用するようにしています。
ただ前述もしましたが、プラグインによっては不具合が発生したり、プラグインをインストールしすぎるとページの表示速度が遅くなることがあります。
何でもプラグインを使用するのが良いというわけではなく、必要なものかどうか十分に検討してからインストールすることが大切だと思います。
WordPressプラグインを上手に活用して、素敵なブログ運営を目指しましょう!